One of my blog reader(Santosh Bro!)says:
"Mero computer ko hdd memory ko free space kehi download na garda pani ghatirako chha k vayako ho ani ma samaya samaya ma clean up pani garirako chhu. Need Solution!."

The free disk space reduces automatically on computers in case of most of windows XP and Windows Vista computers. This is quite a common problem and there are two simple reasons behind it.
Lets see the problem and the fix in detail.
The two main reasons for reduction in free disk space are:
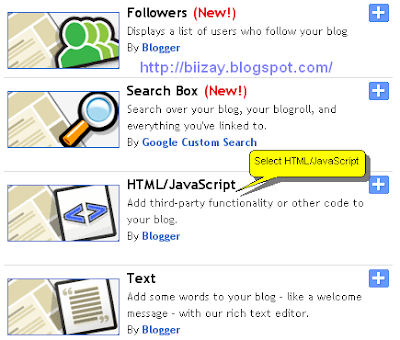
(1)Indexing of NTFS Drives for Windows Search (2)System Restore Data Accumulated over timeWhat is drive indexing and how to stop it?Indexing is a way of storing the important keywords of the files locations and content in a index space. This way, when you search some file or folder, windows will look in the index of the drive first of all and will not look into the real files and folders at that moment. This makes the searching fast. The Indexing data created for the NTFS drive for Windows search consumes noticeable disk space. You can stop the indexing service, this will free up the space consumed by the index but it will make searching a bit slow.

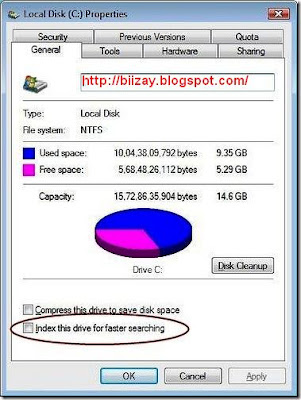
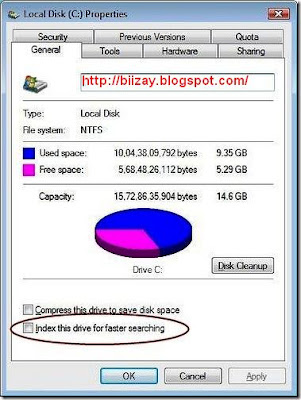
To stop Windows Indexing for a drive,
right click on the drive and in
general properties of the drive,
un-check the options "
Index this drive for faster searching" and click
OK.
How to remove old system restore data?From time to time, especially when you install new softwares etc on your computer, Windows will create System Restore Points, so that your computer can be restored to a previous state in case some problem comes. You should delete very old restore points which you are very unlikely to use.
As a part of system restore utility, windows creates some check-points and saves corresponding data on each disk having restore feature. These files also consume significant space. You can delete all of them except the most recent restore point data if you feel that your computer is running stable for a long time and you may not need very old restore points.

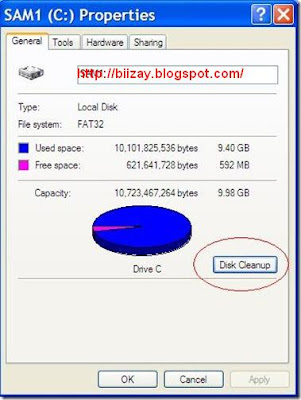
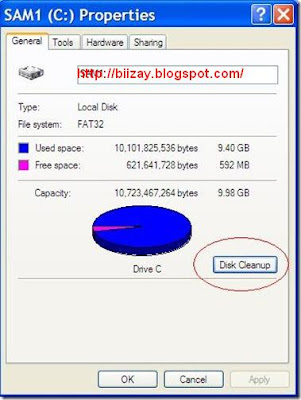
To delete it, Open My computer, right click on the disk drive , go to properties.
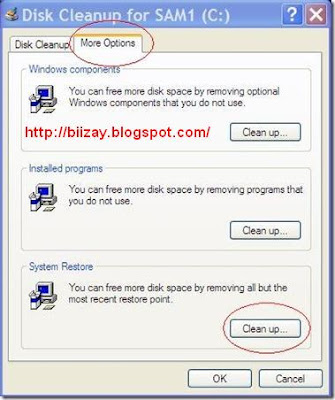
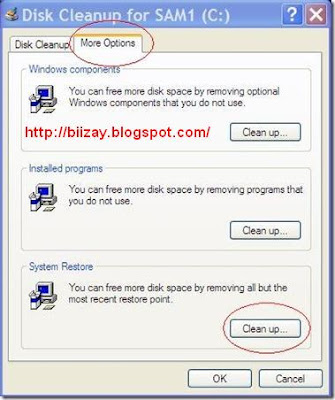
click on Disk Cleanup and click on More Options tab as shown below:

Click on System restore clean up button as highlighted in red circle in image above. This will give a warning message, click yes to it. This will delete all old restoration points except the most recent one.
Some Other Reasons and Fixes for consumption of free space(a)Temp files on C drive
(b)Temporary Internet files and Backup files created during installation
(c)Duplicate copies of large files like movies, songs etc.
(d)Deleting Uninstall files for windows updates.
1. Deleting Temp files: Temp files are the files which are created for some temporary purpose by many softwares.
Go to Start > Run type “%temp” (without quotes) and press enter.
This will open a Temp folder, at this folder select and delete all files at this location.
After this empty your windows recycle bin.
Note: You may not be able to delete certain files as they might be in use, but delete as many as you can.
2. Deleting Temporary Internet files and backup files:There are several ways to do it, but we will tell you the most convenient way.
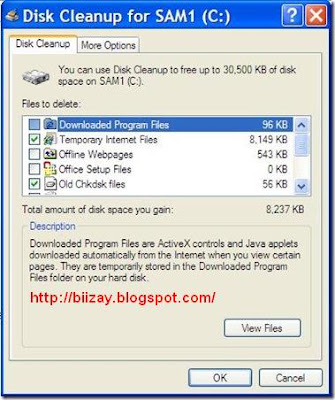
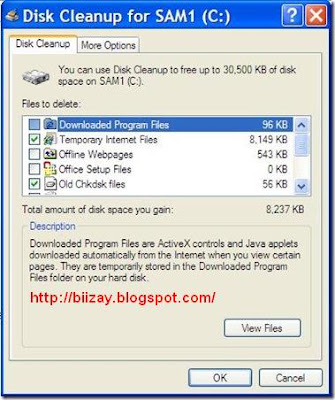
Open My computer, right click on the disk drive , go to properties and click on Disk Cleanup as shown below:

Select the temporary Internet files,recycle bin,setup log files, temporary files, office setup files, and any other option which is not very important for you and Click OK. This will start the cleanup process and will delete the un-necessary files thus increasing the disk space.
3 .Delete duplicate copies of large files: Sometimes we have several copies of same documents, songs and even videos which consume lots of space un-necessarily. Finding them manually and deleting them is a real pain. But this work has been made very easy by
double-killer. Its an intelligent utility which scans your drives for duplicate copies of files and gives you and option to delete them. You can download it from
HERE for free.
4. Deleting Uninstall files for windows updates:You can also delete some folders whose name starts with “$NtUninstall.” in the windows directory (for example C:\Windows ) if C drive is the primary partition.
However, They are referring to prior hot fixes, so they should be safe to delete if your system is stable with the fixes applied after windows update, and you have no intention of uninstalling them.
Some Other Process:Disable and Turn Off System Restore (Shadow Copy) in Windows VistaRight click on Computer then select Properties from contextual menu. Alternatively click on Control Panel -> System and Maintenance -> System.
In the left pane, click System Protection. If you are prompted for an administrator password or confirmation, type the password or provide confirmation.
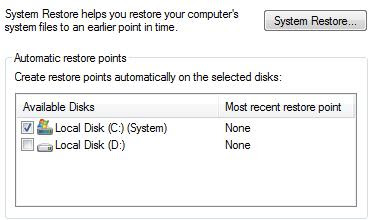
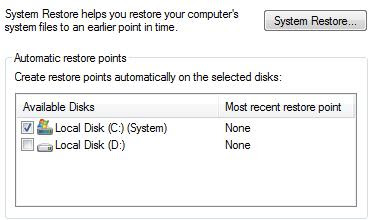
You will see a list of hard disk drives installed on your system, with checkboxes to the left. The check boxes with tick indicate that System Restore is on for that particular volume. So to to turn off System Protection for a hard disk, clear (untick) the check box next to the disk.

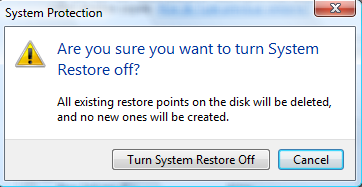
Once you uncheck the checkbox, a System Protection dialog box will appear. Click on Turn System Restore Off button.

Click OK and System Restore is now off.
To revert and enable or turn on System Protection for a hard disk, simply select (tick) the check box next to the disk, and then click OK.
How To Release Disk Space from System Restore and Shadow Copies?To release the reclaim space used by System Restore, simply follow the steps:
(1)Click Start button.
(2)Type clean in the Start Search box.
(3)Click Disk Cleanup from the search results list.
(4)Select Files from All Users on this computer option.
(5)Click OK on Disk Space Cleanup Manager for Windows User Access Control permission request dialog.
(6)Choose a drive letter from the drop down list, and press OK.
(7)Disk Cleanup will perform calculation to determine how much space it can free.
(8)Once done, click on More Options tab.
(9)Under the section of System Restore and Shadow Copies, click on Clean up… button.

(10)Click on Delete button when asked whether are you sure you want to delete all but the most recent restore point.
(11)Disk Cleanup will erase all old restore points or files and the space will be reclaimed for everybody use. You can check the reduced space used by restore points and shadow copies with vssadmin List ShadowStorage command.